说明:$(document).ready()是在DOM结构载入完后运行的,而window.onload是得在全部文件都载入完后运行的; 注意差别,一个是DOM载入完。一个是全部文件载入完。 所谓DOM载入完。就是指DOM模型载入完。也就是指代码载入完。 两者最大的差别。就是DOM载入完之后。不必再去等对应的图片载入完就能够运行JS代码了。
</pre> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> <img src='img.jpg'/><img src='img1.jpg'/><img src='img2.jpg'/><img src='img3.jpg'/><img src='img4.jpg'/> </body> </html>
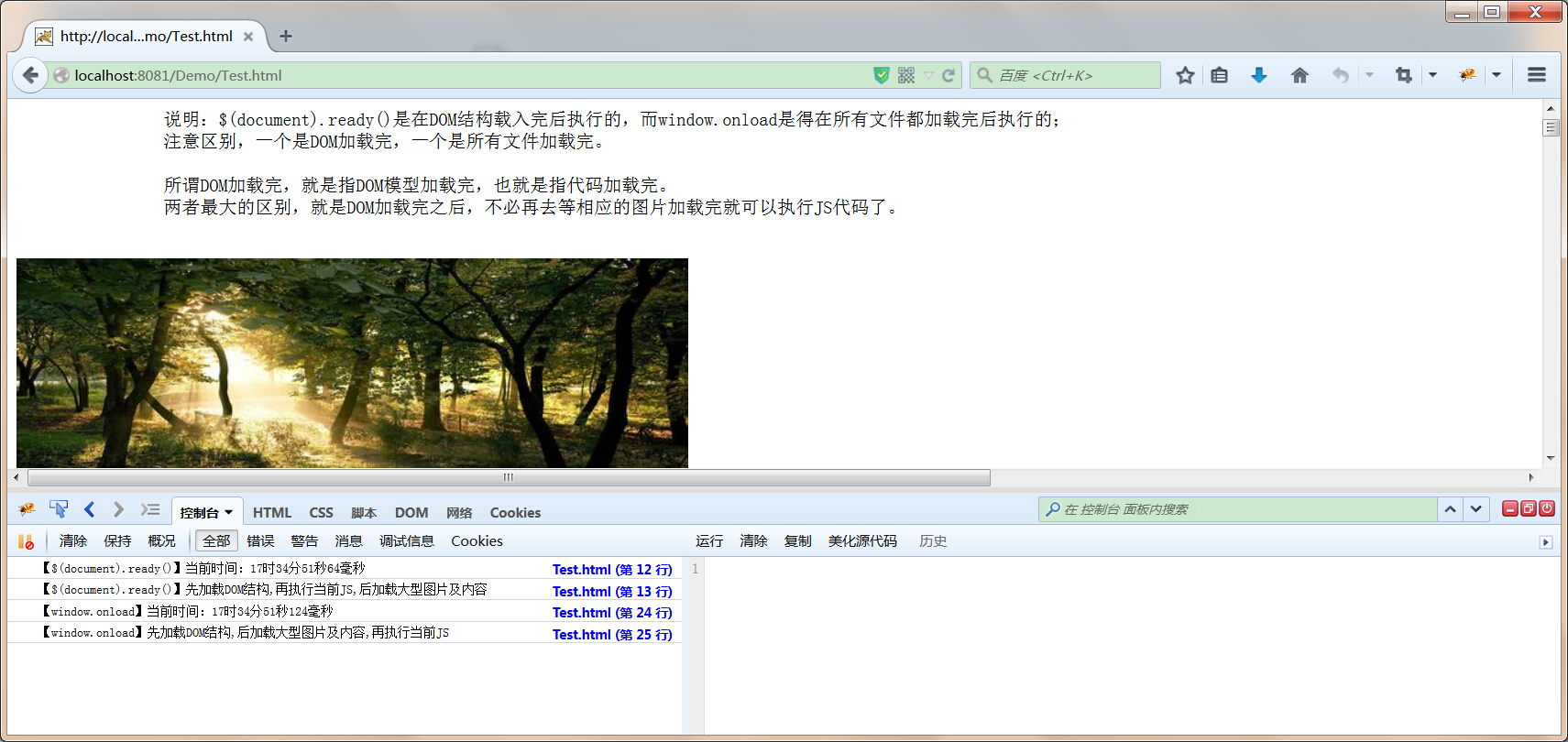
执行截图:
总结:
$(document).ready()是在DOM结构载入完后运行的,而window.onload是得在全部文件都载入完后运行的;
所谓DOM载入完,就是指DOM模型载入完,也就是指代码载入完。两者最大的差别。就是DOM载入完之后,不必再去等对应的图片载入完就能够运行JS代码了。